Welcome to our blog post on revitalizing your website’s main menu! If you already have a website and are considering a revamp or seeking an upgrade, you’ve come to the right place. In this article, we will provide you with valuable insights and practical tips on how to bring a difference to your main menu, enabling easy navigation and fostering interactivity. Our aim is to empower you with the knowledge and inspiration to take action and revamp your website with an optimized main menu that leaves a lasting impact. Let’s dive in!
Let’s take a moment to understand the impact an improved main menu can have on your website when you are creating website. Numerous studies and industry reports have highlighted the positive outcomes of optimizing the main menu. Here are a few key benefits to consider:
Improved User Experience: A well-designed main menu reduces bounce rates, increases user engagement, and encourages visitors to explore more of your website. According to research by Nielsen Norman Group, intuitive navigation can lead to a 20% reduction in bounce rates.
Enhanced Conversion Rates: A user-friendly main menu positively influences conversion rates, potentially resulting in increased sales or desired actions. In fact, a study by Baymard Institute found that a clear and concise menu structure can boost conversion rates by up to 15%.
Increased Time Spent on Site: By making your main menu more intuitive and interactive, visitors are more likely to spend longer periods exploring your website. This prolonged engagement can improve average session duration and offer more opportunities for conversion.
As we conducted amount 24 websites after revamping and changing the main menu, with a particular focus on improving the main menu. By implementing a user-friendly and intuitive menu structure, we were able to achieve remarkable results. In just three months, we reduced the bounce rate by an impressive 24.2%. This significant improvement in bounce rate indicates that visitors were finding it easier to navigate the website and were more engaged with the content.

These great tips on creating website going to give you an insight on how you should have a menu that can bring the best results for our website.
Now, let’s delve into practical ways you can bring a difference to your main menu:
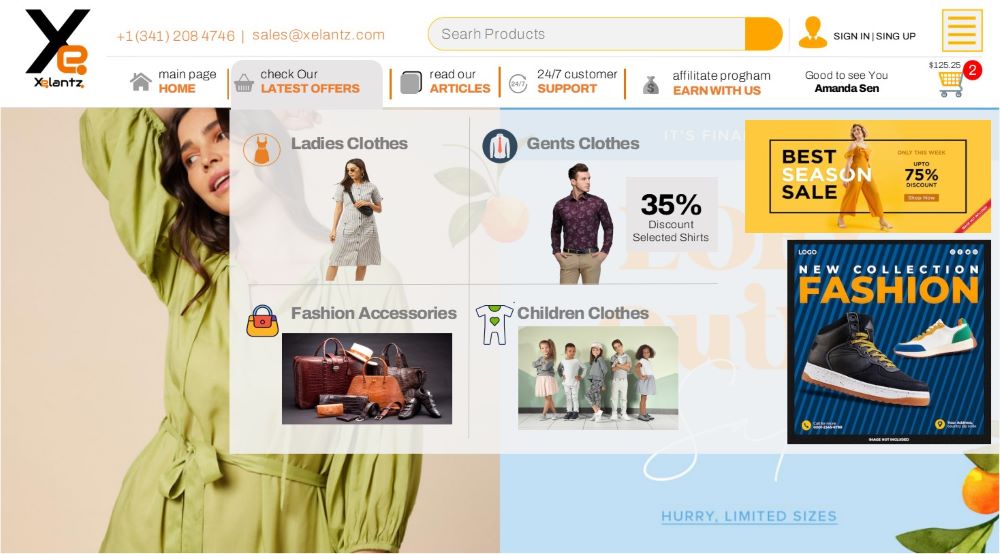
01. Simplify the Menu Structure: Streamline your menu by organizing it into logical categories and reducing the number of items. A clutter-free menu makes it easier for visitors to find what they’re looking for and encourages them to explore further.
Example: If you have an e-commerce website, consider grouping products into broader categories like “Clothing,” “Accessories,” and “Shoes” instead of listing individual items separately.
02. Utilize Visual Cues: Incorporate visual cues such as icons or arrows to enhance the visual appeal and intuitiveness of your main menu. Visual elements provide additional context and make navigation more user-friendly.
Example: Use a shopping cart icon next to the “Cart” menu item to indicate a shopping-related page.
03. Implement Interactive Features: Introduce interactive elements to your main menu to engage visitors and enhance their browsing experience. Dropdown menus, mega-menus, or search functionality within the menu can make it easier for users to find specific content.
Example: A travel website could have a dropdown menu under the “Destinations” menu item, allowing users to explore different continents or countries.
Remember, these are just a few examples to inspire you. Adapt these ideas to suit your website’s unique needs and branding.
To further assist you in your menu revamp journey, we have created a valuable cheat sheet with additional sample main menu designs and layouts. You can contact us to get your copy. Use this resource as a reference to explore various possibilities and inspire your creativity.
Revamping the main menu of your website can have a significant impact on user experience and engagement. By simplifying the menu structure, utilizing visual cues, and implementing interactive features, you can create a user-friendly and interactive main menu that enhances navigation and captivates your visitors. Take action now and bring a difference to your website’s main menu, creating an exceptional user experience that keeps visitors coming back for more.
We hope this blog post has provided you with valuable information and inspiration for your main menu revamp. If you have any questions or need further assistance, feel free to reach out. Happy menu designing and happy navigating!

“Unleashing Digital Potential | Transforming Businesses with Innovation & Success”
Our Branding Pathways
Legal | Policies
© 2023-2024- Hyper Deft Digital, All Rights Reserved